Le liste di Foursquare visualizzate con Google Maps nel proprio sito web

Ho già parlato di novità in merito alle liste di Foursquare qualche mese fa quando sono state incrementate e incentivate all’uso, a distanza di tempo non sono esplose come forse sperava il team di 4SQ ma trovano sempre più utilità all’interno della piattaforma e non solo.
Ricapitolando, le liste sono un modo per raggrupppare posti affini fra di loro, ad esempio per tipologia o per città, che abbiamo visitato e nei quali abbiamo lasciato dei suggerimenti, così da rendere più facile la visualizzazione ai nostri amici e anche agli altri utenti, che possono diventare Followers di una lista e contribuire all’espansione.
Grazie ad un nuovo servizio realizzato da 4sqmap.com ora possono essere inserite all’interno delle mappe di Google Maps e visualizzate sul proprio sito web, aumentando la visibilità della lista e delle venue che contiene.
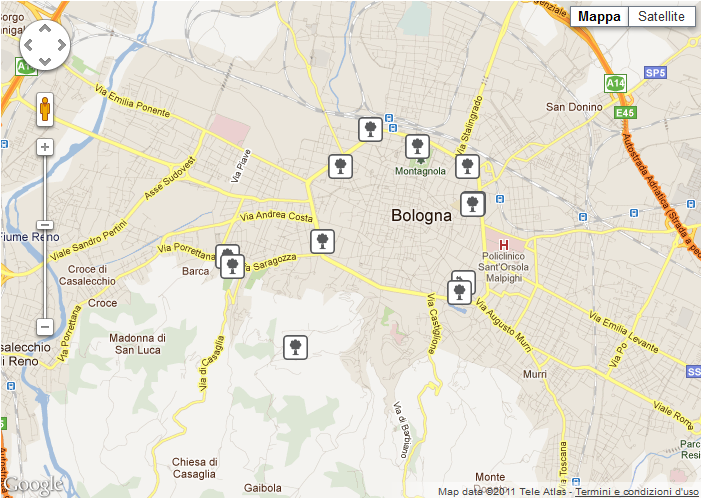
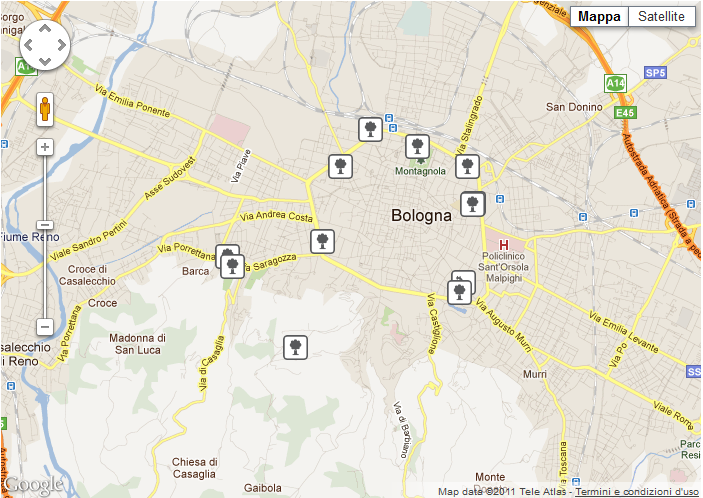
Vediamo subito un esempio per capire meglio: nell’immagine sottostante è visualizzata la mia lista contenente i principali “polmoni verdi” della città di Bologna:
L’impatto visivo è forte e aiuta subito ad individuare la posizione e la quantità di venue presenti, anche a quelle persone che non usano Foursquare. Di notevole da sottolineare c’è la funzionalità vista dal lato azieda, che può inserire direttamente le proprie venue di Foursquare e le proprie liste create o seguite, all’interno del sito web. E poi spazio alla fantasia!!
Per realizzare il tutto bisogna utilizzare il seguente codice:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="http://www.4sqmap.com/js/0.1/api.min.js"></script>
<script type="text/javascript">
// LIST_ID - ID of the Foursquare List e.g. 2629883/tips (@username tips)
foursqmap.lists('map1', 'LIST_ID');
</script>
<div id="map1" style="width:100%; height: 500px"></div>
per ricavare il valore LIST_ID bisogna collegarsi su 4sqmap.com con il proprio account di Foursquare, e una volta selezionata la lista di interesse l’applicazione rilascerà l’ID da inserire all’interno del codice. Sul sito sono presenti varie opzioni di visualizzazione delle venue all’interno della mappa.
Fonte: aboutfoursquare.com